请注意,本文编写于 680 天前,最后修改于 680 天前,其中某些信息可能已经过时。
路由原理
前端路由实现起来其实很简单,本质就是监听 URL 的变化,然后匹配路由规则,显示相应的页面,并且无须刷新。目前单页面使用的路由就只有两种实现方式
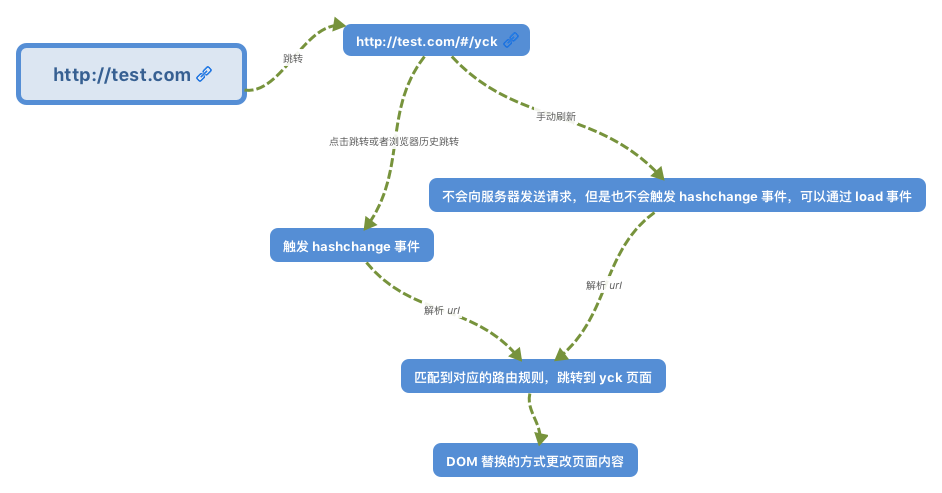
- hash 模式
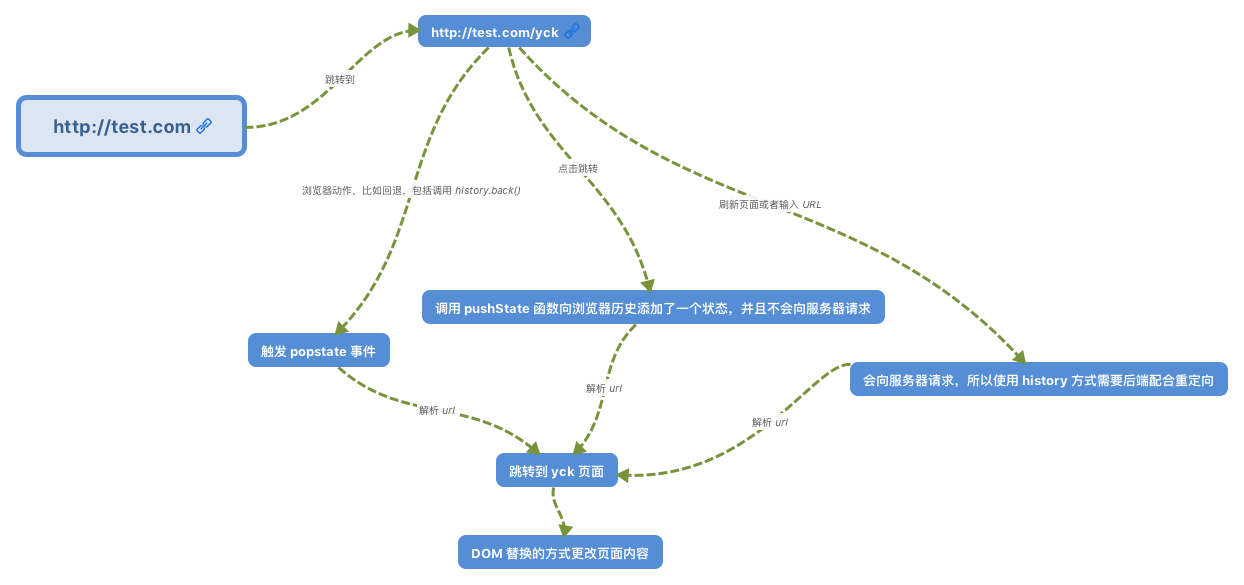
- history 模式
www.test.com/##/就是Hash URL,当 ## 后面的哈希值发生变化时,不会向服务器请求数据,可以通过hashchange事件来监听到 URL 的变化,从而进行跳转页面。

History 模式是 HTML5 新推出的功能,比之 Hash URL 更加美观

本文作者:毛超颖
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录
