依赖和scripts
{ "name": "hardhat-fund-me-fcc", "devDependencies": { "@nomiclabs/hardhat-ethers": "npm:hardhat-deploy-ethers@^0.3.0-beta.13", "@nomiclabs/hardhat-etherscan": "^3.0.0", "@nomiclabs/hardhat-waffle": "^2.0.2", "chai": "^4.3.4", "ethereum-waffle": "^3.4.0", "ethers": "^5.5.3", "hardhat": "^2.8.3", "hardhat-deploy": "^0.9.29", "hardhat-gas-reporter": "^1.0.7", "solidity-coverage": "^0.7.18", "@chainlink/contracts": "^0.3.1", "dotenv": "^14.2.0", "prettier-plugin-solidity": "^1.0.0-beta.19" }, "scripts": { "test": "hardhat test", "test:staging": "hardhat test --network goerli", "lint": "solhint 'contracts/*.sol'", "lint:fix": "solhint 'contracts/**/*.sol' --fix", "format": "prettier --write .", "coverage": "hardhat coverage" } }
编写library库(工具类)PriceConverter
将第三方的.sol引入进来
yarn add @chainlink/contracts
// SPDX-License-Identifier: MIT pragma solidity ^0.8.7; import "@chainlink/contracts/src/v0.8/interfaces/AggregatorV3Interface.sol"; library PriceConverter { function getPrice(AggregatorV3Interface priceFeed) internal view returns (uint256) { (, int256 answer, , , ) = priceFeed.latestRoundData(); // ETH/USD rate in 18 digit return uint256(answer * 10000000000); } // 1000000000 // call it get fiatConversionRate, since it assumes something about decimals // It wouldn't work for every aggregator function getConversionRate(uint256 ethAmount, AggregatorV3Interface priceFeed) internal view returns (uint256) { uint256 ethPrice = getPrice(priceFeed); uint256 ethAmountInUsd = (ethPrice * ethAmount) / 1000000000000000000; // the actual ETH/USD conversation rate, after adjusting the extra 0s. return ethAmountInUsd; } }
hardhat提供了很多我们在使用ethers.js时很难实现的工具或者快捷的方法
搭建项目
yarn hardhat
根据提示生成一个简单的框架模版 例如这样:

添加需要的依赖
{ "name": "hardhat-simple-storage-fcc", "author": "maochaoying", "devDependencies": { "@nomiclabs/hardhat-ethers": "^2.0.4", "@nomiclabs/hardhat-etherscan": "^3.0.0", "@nomiclabs/hardhat-waffle": "^2.0.2", "chai": "^4.3.4", "ethereum-waffle": "^3.4.0", "ethers": "^5.5.3", "hardhat": "^2.8.3", "hardhat-gas-reporter": "^1.0.7", "solidity-coverage": "^0.7.18" }, "dependencies": { "dotenv": "^14.2.0", "prettier-plugin-solidity": "^1.0.0-beta.19" }, "scripts": { "lint": "yarn prettier --check .", "lint:fix": "yarn prettier --write ." } }
solidity-coverage
hardhat提供了一个查看当前我们编写的测试代码的功能覆盖率的插件,叫做solidity-coverage,专门用于可靠性测试的代码覆盖率。
创建项目
yarn hardhat
部署
const { ethers } = require("hardhat"); async function main() { const contractFactory = await ethers.getContractFactory("SimpleStorage"); const contract = await contractFactory.deploy(); console.log(contract.address); await contract.deployed(); } main() .then(() => { process.exit(0); }) .catch((error) => { console.error(error); process.exit(1); });
依赖项
package.json
{ "dependencies": { "dotenv": "^16.0.3", "ethers": "^5.7.1", "fs-extra": "^10.1.0", "prettier": "^2.7.1", "prettier-plugin-solidity": "^1.0.0-beta.24", "solc": "0.8.7-fixed" }, "scripts": { "compile": "yarn solcjs --bin --abi --include-path node_modules/ --base-path . -o . SimpleStorage.sol" } }
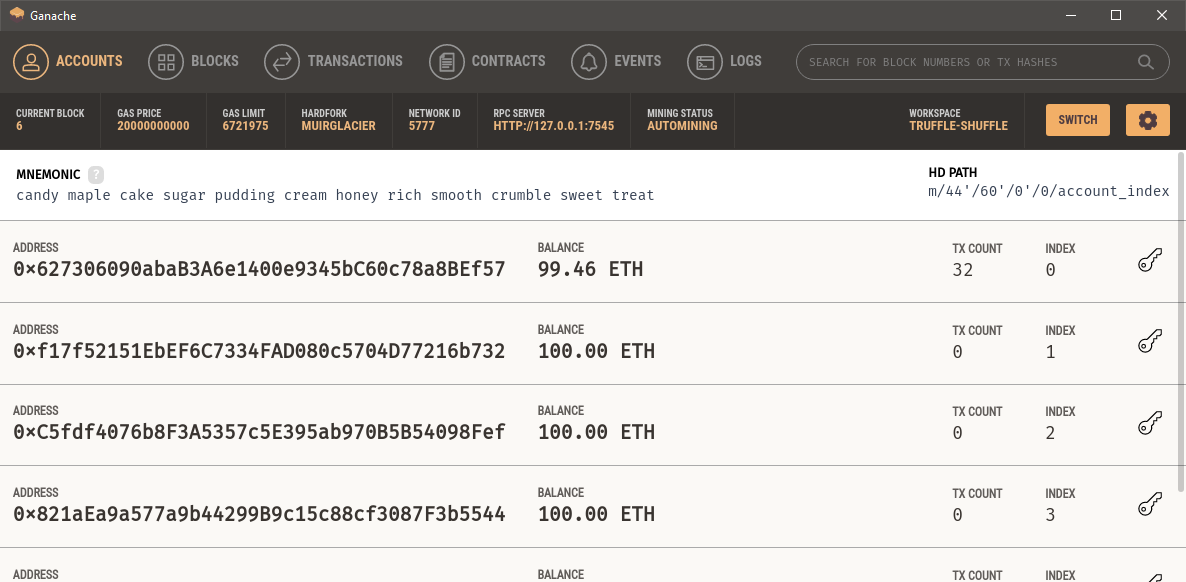
搭建本地 Ethereum blockchain
官网:ganache
Quickly fire up a personal Ethereum blockchain which you can use to run tests, execute commands, and inspect state while controlling how the chain operates.

ethers.js
官网: https://learnblockchain.cn/docs/ethers.js/
ethers.js 库是为以太坊 提供的一个的小而完整的 JavaScript 库。
安装ethers
npm install --save ethers
导入ethers
const ethers = require('ethers');